No matter how beautifully crafted your layout is, if you’re using the wrong font, the design fails.
There are an ever-growing number of fonts in the Type Universe and every single one has its own unique characteristics and personality. For this reason, we can’t rely solely on chance or pure instinct when designing a project or creating a brand. We need to dig deep into the message we are trying to convey in order to marry it off with the right typeface.
The typeface we choose needs to complement the design’s personality.
For instance, a financial company would generally want to portray itself as a bold and rigid entity, to evoke qualities of being serious and trustworthy as opposed to carefree and playful. It would definitely not manage to pass on this message by using soft and playful lettering, as would be more fit for a children’s party.
Typography relays a message that goes beyond individual words. Just like each handwriting tells the story of its unique owner, each font has it’s own form and character. It defines a tone of voice - a mood, if you will. So selecting the right type is essential to achieving the intended feel.
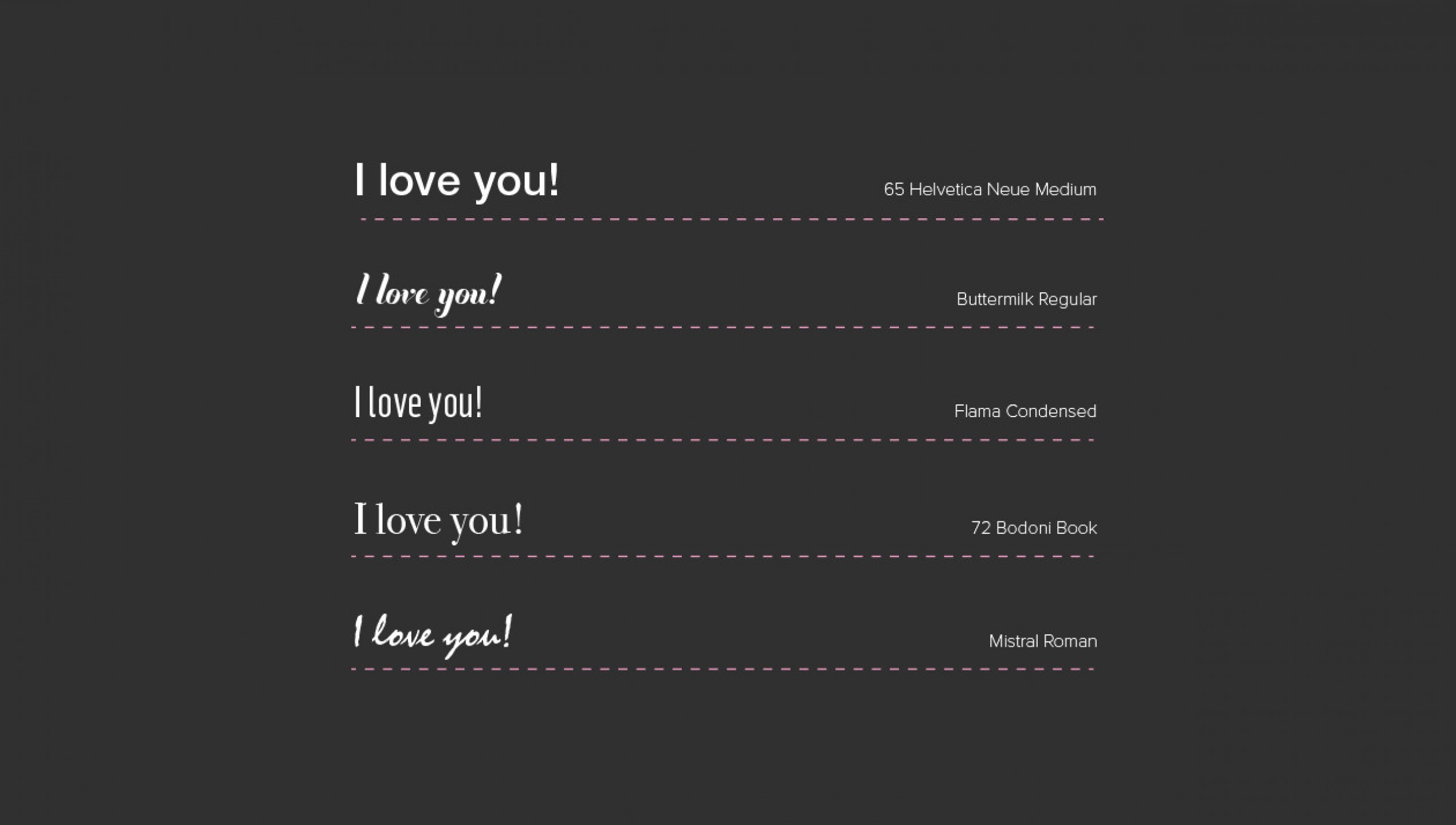
Here’s a quick example. What do you feel when you whisper the words ‘I love you’? The right type will capture the essence of those intimate words and project it onto the reader. A simple glance will be enough to absorb the soft, emotive tone.
Expressing your most romantic sentiments in Helvetica — a widely-used, clean and minimalistic Swiss font — would strip your ‘I love you’ of that warmth and reduce it to a cold string of letters. Bodoni could be a romantic and classy alternative, as it's infused with the Italian association towards romanticism.

But if you would like to bring a more personal element into your message, you would use Buttermilk Regular. This script font designed by the American letterer Jessica Hische would make your declaration of love more human and easier to relate to because it’s almost as though it’s an actual person’s handwriting rather than a machine’s. In my opinion, Buttermilk would better honour these three words - it’s more passionate, it's almost as if you can hear 'I love you' being uttered through the letters.
Type is all around us
Type is the oldest form of visual communication and, even though the tools changed from manmade hieroglyphs to print and digital, the purpose and function in society is still the same: passing on a message.
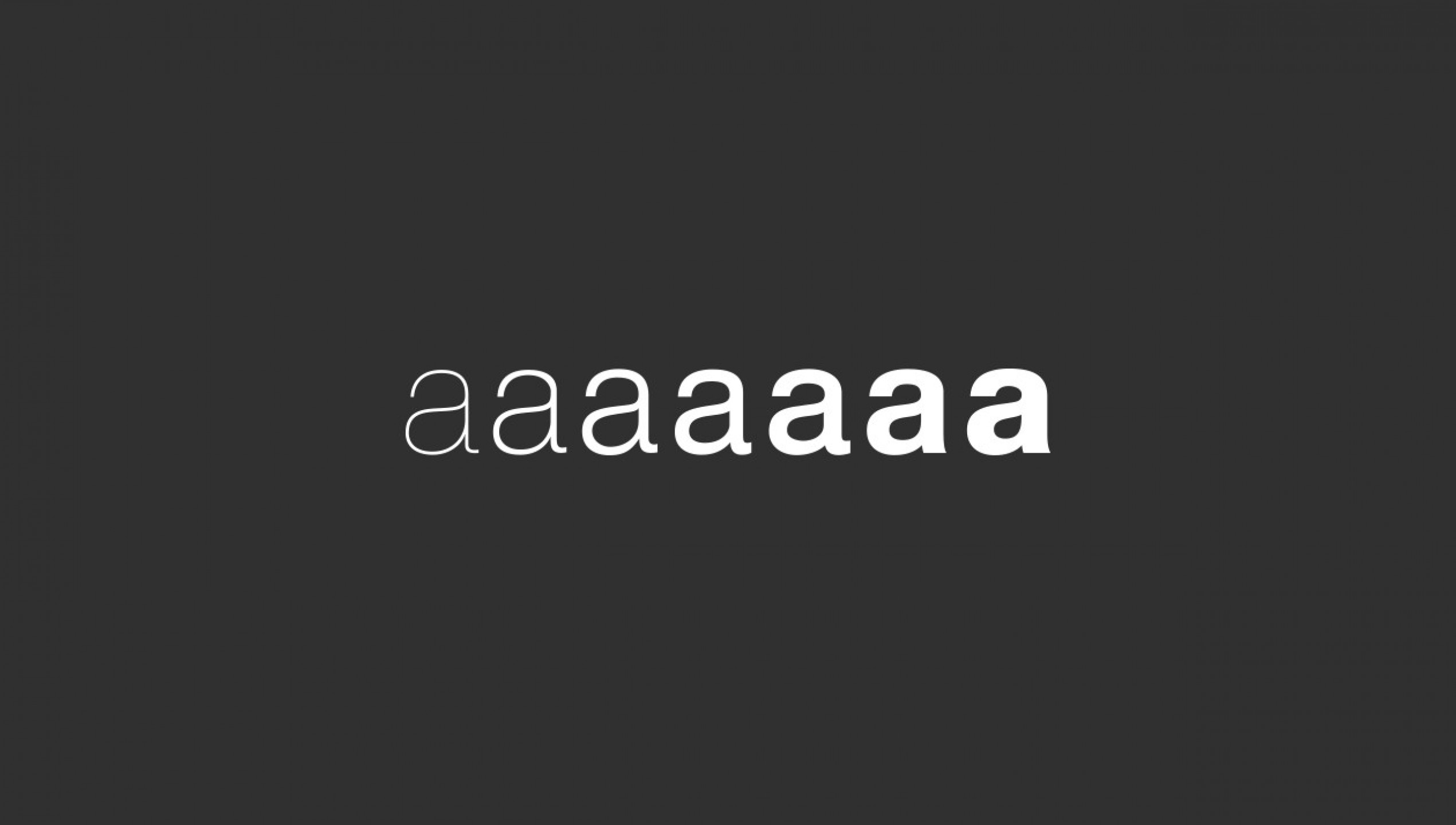
We barely realise, but type is all around us. It’s always there. And it isn’t merely a set of lines and curved symbols. Type is much more. It is a complex communication system that cloaks words in a visual layer that enhances their meaning. We can say it has a visual tone of voice, as can be easily recognised here:

It’s the same font (Helvetica), but increasing in weight - making the message appear to be getting louder.
Whatever your message, if you want to make it appear bold, all you have to do is increase the weight.
In a world laden with texts and symbols, it’s imperative to choose the right type for your message. Your typeface should be a conscious choice from the initial blueprint stages of the project. But designers are often more focused on matters like colour, composition or having the right visuals, without placing much thought on the choice of typography.

Good vs bad practices in typography
There are fonts which I prefer using over others. I tend to neglect fonts like Arial or Papyrus because I don’t feel comfortable using them.
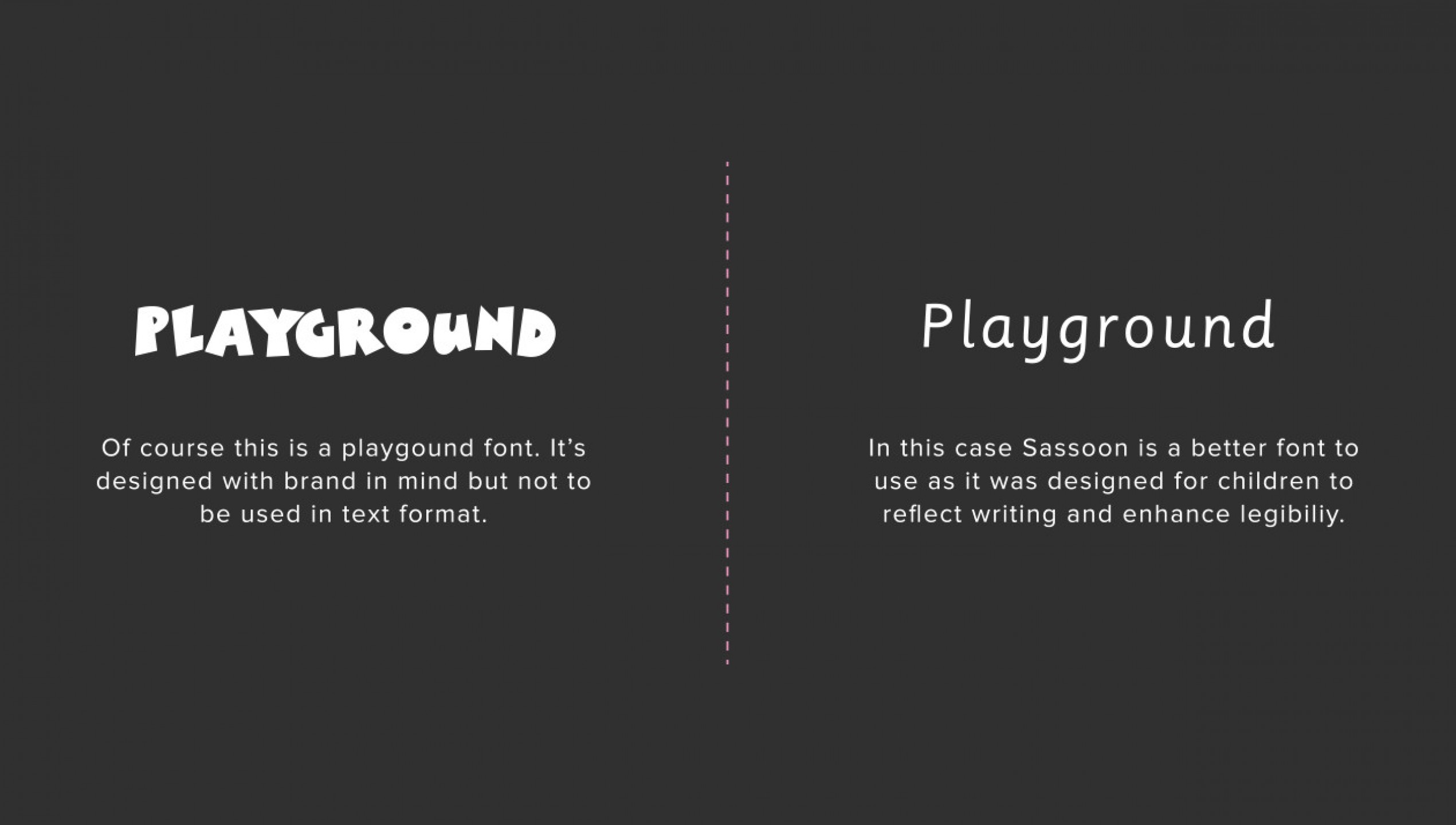
Having said that, in the world of design, it’s not necessarily the font that is the problem, but the context it is used in. This is why designers should clearly define the context of their layout from the beginning of a project, in order to have a clear idea of the optimal typeface for that project.
As with all elements of design, when it comes to selecting the right type, there is an element of subjectivity. The more you spend time with a font the better acquainted the two of you become. You will become more and more attune to the subtleties and more sensitive to what they mean.
What I find works for me, and what I recommend to designers, is creating a typeface palette. This palette allows you to put together a collection of your favourite fonts and categorise them according to your interpretation. You can gather the strengths and weaknesses of each typeface, giving you an added edge as a designer.

These are the Top 5 fonts in my palette which I like to keep handy. My advice would be to try and stick to your palette.
Adelle is a slab Serif that is versatile enough for both display and text, especially when used in large headings.
Akzidenz Grotesk is a classic must-have sans serif with timeless charm. It is a better font than Helvetica because even though a minimalistic one, it’s more distinctive.
Apercu is an alluring “hip” alternative when compared to many old Sans Serif fonts. It’s a good to use instead of other mainstream fonts.
FF Meta is an amazing font designed especially for use in small point sizes yet it still works beautifully in any format.
Temps is an interesting take on Times New Roman, especially in its italic variant. It’s a robust and classy font with a contemporary twist.
The world of type has come a long way. Yes, the medium through which it is communicated is changing, and digital attributions are being added, but we are pretty much affected by type in the same way we were centuries ago.
With access to so many different fonts we can use to make content better, all we need is to put a little more effort into understanding how we can use the right font for the right message. So yes. Type matters.
What is your favourite typeface? Drop me an e-mail, I'd love to know.



